Following Google's recent announcement that they will start rewarding websites that use SSL/TLS with a boost in their search rankings, I've seen a lot of comments being thrown around about how it's great that secure websites will now be rewarded. Unfortunately, using SSL/TLS doesn't mean that a site is secure.
Introduction
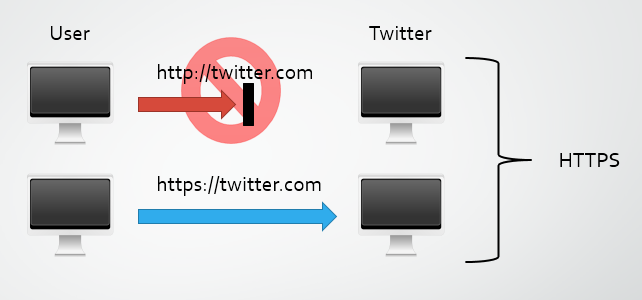
Secure Sockets Layer (SSL) and its successor, Transport Layer Security (TLS), are both cryptographic protocols that were designed to allow secure communication over a public network like the Internet. Assuming the connection was successful, and we didn't get any warnings, we can rest assured that the site we are connecting to is indeed the site we have typed in the address bar; we aren't being tricked into connecting to a different site and we can also be sure that no one is snooping on our communications. Also, just as important, we can be sure that no one is tampering with our communications.A Brief Overview
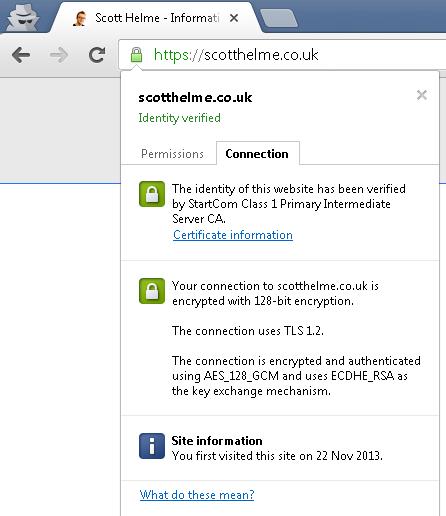
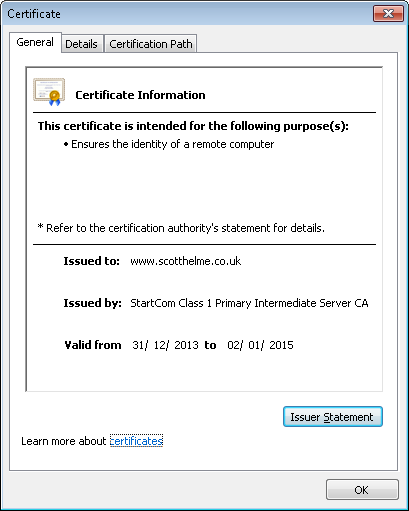
If a website wants to setup and use SSL/TLS, they need to obtain a certificate. A trusted party, called a Certificate Authority (CA), issues a certificate to a website bearing its domain name. When you type the address of that website into your browser, as part of the connection process, the website provides its certificate. Your browser checks that the certificate provided has the same name as the site you're trying to connect to, that the certificate was issued by a trusted CA and that the certificate has not expired. When you connect to my blog, I provide your browser with my certificate. You can manually inspect the certificate, if you like, by clicking the padlock icon in the address bar, clicking Connection and then Certificate Information (Google Chrome).

Once your browser has verified that the certificate is indeed for my blog, that the certificate is valid and has been issued by a trusted CA, the connection continues. The browser and server exchange details necessary to setup a secure communications channel with each other and once completed, the site loads. This all takes places in a few hundred milliseconds and on modern servers doesn't add a noticeable delay to the site load time. So, at this point in time, the user has loaded up my blog homepage and they have a green https in the address bar because we're using a secure connection, so what's the problem?
SSL/TLS Only Ensures A Secure Connection
Once connected to my blog using https, you can be sure that you're connecting to the genuine site, that no one is reading our communications and that no one is tampering with them. That's it. Whilst that might sound like all we need, no one can see your username and password when you login for example, there's so much more to a secure site than that.Anyone Can Get A Certificate
One of the first steps to setting up https for a website is getting a certificate from a CA. The CA proves your ownership of the domain, generally by sending an email to an address like [email protected], and that satisfies their requirement that you own or administer the domain name in question. That's all there is to it. Going back to the 3 basic purposes of the certificate, we have authentication, privacy and integrity. The CA has proven my identity and I can now use the certificate that has been issued to provide authenticity, privacy and integrity to communications going to and from my server by encrypting it. To try and explain this a bit more clearly, let's say I purchased the domain nastyhackers.com and setup a website. The sole purpose of this site is to trick people into signing up so I can steal their details. I approach the CA, who verifies my ownership of the domain and then issues my certificate. Now nastyhackers.com is up and running with https, so this site is secure, right? Wrong! All we can say is that our communications with the site are secure. This website is most definitely not a secure site because they're stealing all of our personal data behind the scenes.Encryption In Transit vs. Encryption At Rest
SSL/TLS provides what is referred to as 'encryption in transit'. Whilst our data is in transit across the web, it's in an encrypted format so that no one can read it or tamper with it. The browser and server decrypt the data at each end so they can process it and act on it. The browser decrypts the data and renders a webpage and the server might decrypt the data and receive a new request or verify your login credentials. If you're signing up to a new website that uses https, as all of your details traverse the web, they're encrypted. This prevents anyone with access to that connection from stealing your private and sensitive data. As the server receives your data, it decrypts it and then most likely stores it in a database so it can remember who you are in the future. Unfortunately, SSL/TLS doesn't give us any assurances about how or where that data is stored. The server could decrypt the incoming information and store your username and password in the database in plain text, without encrypting or hashing it. Information like this should be encrypted in a database, known as 'encryption at rest'. The data is encrypted whilst it isn't moving anywhere. A lot of the hacks and breaches we see in the news involve hackers gaining access to these databases that can store usernames, passwords, addresses or even credit card data for hundreds of millions of people. Our information may make it to the server securely, thanks to SSL/TLS, but if the server doesn't store and handle that data securely, are we browsing a 'secure site'? The answer that I'm hoping we're starting to pick up on, is no. SSL/TLS does not give us an indication about the internal security policies of the organisation in question.Getting It Wrong
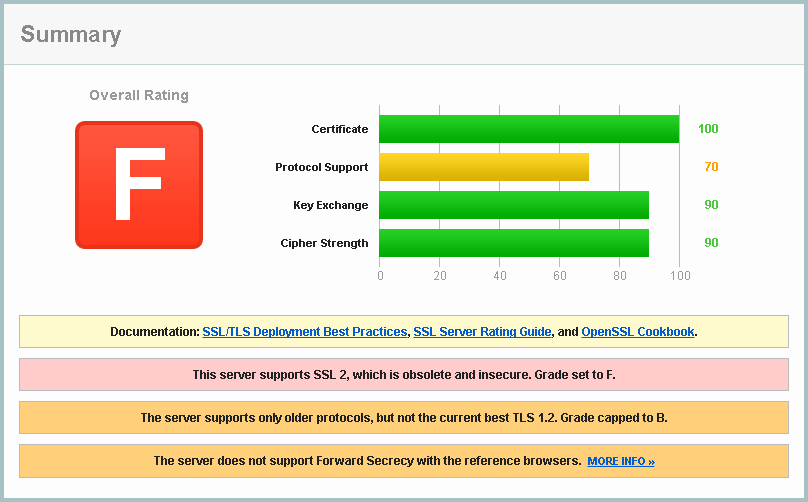
SSL and TLS are both very complex protocols with a myriad of configurations, versions and features. SSLv1 was never publicly released so we first saw SSLv2 in the wild in 1995. SSLv2 was quickly discovered to contain some serious security flaws and SSLv3 superseded it in 1996. From here, through into the new millennium, we saw the introduction of TLSv1, TLSv1.1 and the latest incarnation, TLSv1.2, come into existence. Unfortunately, unless you start digging up information when you see https in the address bar, you won't know which protocol you're using to connect to the site. As technology moves forwards, websites may fail to add support for newer, more secure protocols and even neglect to remove the older, insecure ones. This results in the very real possibility of users being subjected to a protocol downgrade attack. This is where an attacker can simulate failure scenarios when your browser tries to connect using the newer, more secure protocols. This results in your browser attempting to renegotiate using an older, less secure protocol. Whilst the most modern and up to date browsers will prevent you falling all the way back to SSLv2, you could still find yourself using a protocol almost 2 decades old in SSLv3.
Mitigating Vulnerabilities
As with any security protocol there is always someone looking to break it. Several attacks against SSL/TLS have surfaced in recent years, namely BEAST, CRIME and BREACH. These could all result, in one way or another, the data you send over a secure connection not being so secure. Whilst these vulnerabilities can be countered to a satisfactory standard on the server side, or by updating to the latest browser in some cases, this does not mean that you're safe. Even if you pay close attention to keeping your software up to date, you have no information on whether or not a site has taken measures to patch these flaws. You still get your green https in the address bar and continue on because all appears to be safe.
Malicious Content
Just because you're loading a page over a secure connection, you still don't have any information about what is being delivered over that connection. Browsing a site using https will not prevent things like drive by downloads, XSS vulnerabilities or CSRF attacks from taking place. You can be sure that these types of malicious content were not injected to your traffic in transit, and that they did originate from the host, but that doesn't offer any protection to the user and their browser. Just because a site is delivering its content securely, it does not mean that the content itself is safe.
HTTPS On Sensitive Pages Is Not Enough
In previous blogs I've covered topics like session hijacking and code injection. When you first login to a site, hopefully using https, the server sends back a cookie. Once you've proven who you are with your username and password, the unique cookie is then used to identify you so that you don't have to keep sending your username and password. It's how the site remembers who you are and that you're logged in. The only problem with a lot of sites is that after you've logged in, you will continue to browse the site using http. According to most of the advice online, we only need to check for https when we're submitting sensitive information, but unfortunately, you're now sending your cookie over an insecure connection which could result in an attacker stealing it. As the cookie is your proof of identity, the attacker can present the cookie to the website which has no reason to suspect that the attacker is actually impersonating you and will hand over your data. Once you've logged in to any website you need to continue to use https until you logout or you close the tab/browser. If you stop using https any point before that, it's almost as bad as sending your username and password over http.
Secure Communications, Not A Secure App
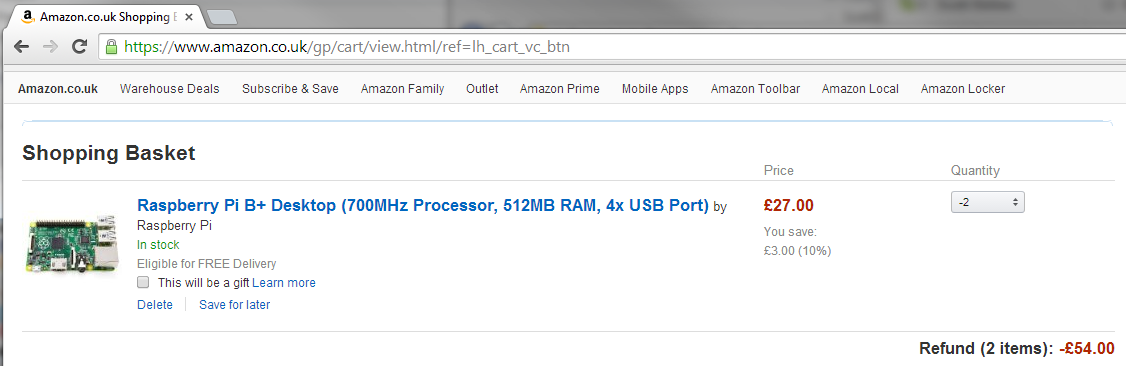
These false assurances not only present problems to users, but can also present a problem to sites too. Just because you have secure communications, it doesn't mean that your app is secure.
Obviously the above image is a mock up for demonstration purposes, otherwise I'd be living in my beach hut in Barbados by now, but you can see how the perfectly secure connection we're using is offering us absolutely no security from the problem we see here. SSL protects us against such a limited sub-set of the risks we face online that labelling a site as 'secure' just because it has SSL is fundamentally wrong.
We need HSTS
I go into a lot more detail on HSTS in my previous blog, but this little response header is a crucial part of a proper SSL/TLS implementation. In essence, HSTS is a HTTP response header that you can set on your site to instruct browsers that you only ever want to use HTTPS from now on. If a user types a URL without the protocol specified, the browser will default to HTTP. Much like clicking a link with HTTP specified as the protocol, your first attempt at communications will be over HTTP, even if all the host does is respond with a 301/302 to HTTPS. That initial reuqest leaves you open to attacks like those carried out with SSLstrip. The HSTS header will tell the browser to use HTTPS for the host no matter what. Even if you explicitly type http:// or click on a link that specifies http://, the browser will send the request over https:// instead. The best possible SSL/TLS implementation is still lacking if you don't issue a HSTS header.